To find garbage and move it to trash– a perfect feeling no matter what you are referring to – housework or even website optimization. Removing all the useless things produces a positive effect on users, as the website performance increases and pages load faster. In order to get such results, you can try to reduce size of WordPress images.
As we’ve found out earlier, load speed tells about the high quality of websites and improves the user experience. But the most important part is that it enhances ranking positions in search results. Google ranks faster websites higher, and that attracts more traffic.
The Smaller The File Is – The Faster The Page Speed
Data compression works this way: it searches for unused file elements and removes them. Usually, data compression uses a special algorithm or rewrites the code. Check the example below to understand it better. There are only 4 letters used in this sentence:
A rat ate a treat at tea
We can assign two bits (binary digits) to each alphabetic character using the basic binary code.
A = 00Т = 01R = 10E = 11
The sentence above uses 18 symbols, so our source code is 36 bits.
Note that “A” is more common than other letters, and “T” is on the second place. Now we can create new code that controls how often each symbol is used:
A = 0Т = 10R = 110E = 1110
Once we execute the new code, the total size reduces to 32 bits instead of the initial 36 bits. It’s more than 10% compression without affecting data.
Now imagine a bigger picture: what can be done with all pages of content and image codes. Plus, file optimization can reduce size of WordPress images and speed up the page load without affecting the result.
How to Reduce Size Of WordPress Images. Lossless And Lossy Compression
Lossless image compression means that you can reduce size of WordPress images without affecting quality. Lossy compression means the opposite – you sacrifice image quality. As surprising as it may sound, the first option has many downsides. For example, you can’t reduce size of WordPress images to the point you’d like it to be.
However, users rarely notice the difference between compressed and original images. Photographers are the exception, as they usually keep high-resolution images on their websites and prefer not to mess with image quality.
If ‘any pixel matters’ is not about you, then you reduce size of WordPress images using the lossy compression multiple times.
PNG, GIF, And JPEG Image Compression
Before you go on with image compression, spend some time learning the basics. The most popular image formats are PNG, GIF, and JPEG. Those formats support both image compression (by converting from one format to another) and image standardization. This way more apps could read the files. However, you can compress PNG, GIF and JPEG files even further using an image compressor. One of the most useful image compressors is Robin Image Optimizer.
Each image format has unique traits, advantages, and disadvantages. Here’s a brief overview.
JPEG Compression
The acronym JPEG stands for The Joint Photographic Experts Group. JPEG files designed for image optimization and reducing image size. JPEG compression can create millions of colors by mixing and combining 3 basic colors – red, green and blue. It makes JPEG a perfect format for photographs and realistic images. Unfortunately, JPEG compression is usually lossy.
GIF Compression
The graphics interexchange format works with a solid 256-color palette and limits the color range. That creates files of the smaller size. GIF-files are great for icons and simple animation. However, with GIF, you can’t create detailed images, as it limits the number of colors.
PNG Compression
Portable Network Graphics has two formats: PNG-8 and PNG-24. It also uses a 256-colors palette, but has better transparency options and can export files with a smaller size. PNG-8 is a single-image format with no animation features.
The lossless PNG-24 has been designed for complex images with millions of colors (for example, JPEG compression). Unlike JPEG, PNG-24 provides better transparency options, but not as compatible with other platforms and tools as JPEG. It is more suitable for lossless image editing. Hence, PNG stands somewhere between JPEG and GIF.
Three Ways Of Reducing WordPress Image Size
Compress Images With A Plugin
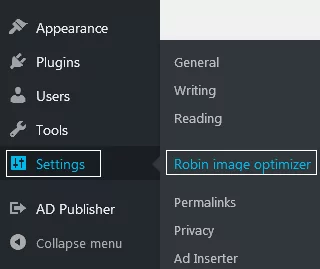
You can easily reduce size of WordPress images with Robin Image Optimizer. This plugin automatically optimizes files of all sizes. Thousands of developers worldwide use Robin Image Optimizer in their work. Download and install the plugin. Open admin dashboard => Settings => Robin Image Optimizer.

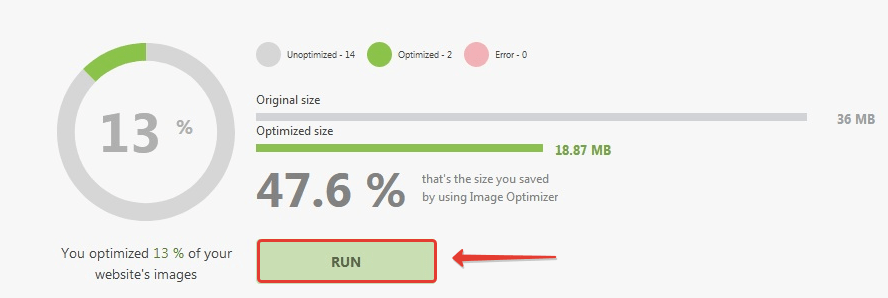
Click General in plugin settings. Then launch automatic optimization by pressing RUN and go back to other plugin features. Don’t forget to save the changes.

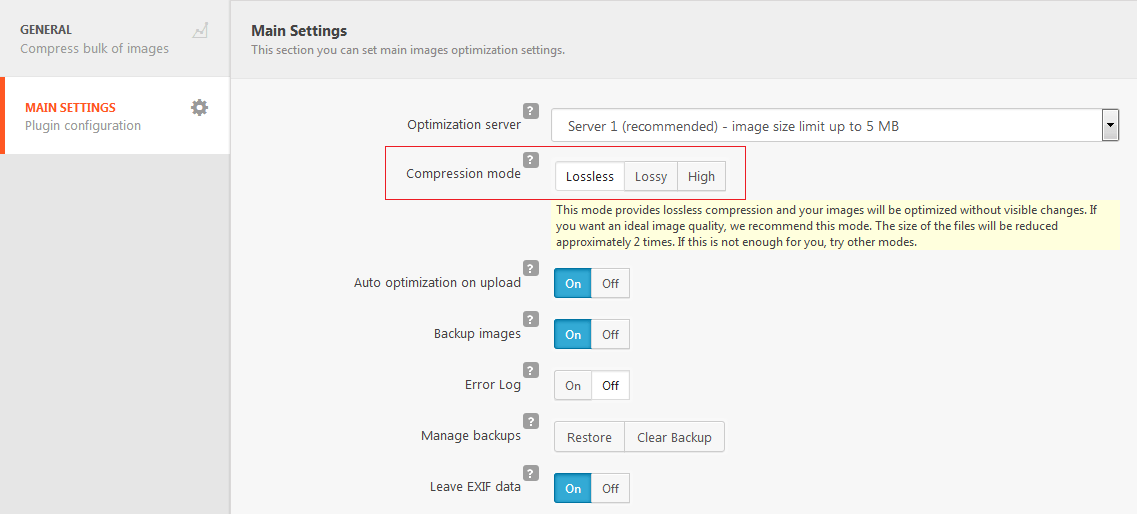
Now let’s check General Settings. It is better to set up the plugin from the top to the bottom. First, decide what compression mode you prefer: Normal, Medium, High. Each option depends on how much you’d like to reduce the actual image size. Tooltips help you to choose and show whether this mode is lossless or not.

Once you are done with the settings, choose the server for image optimization. Activate Auto optimization on upload.
Save the changes. Once in a while, check out how compression works and see positive changes in the website size.
Compress Images With PHP Code
If you are a big fan of coding and have some spare time, feel free to optimize images manually using the in-built PHP function. The snippet below helps to change image quality by changing the custom variable value from 0 to 100. Add the final version of the code to functions.php
<? PHP function compress_image ($ source_url, $ destination_url, $ quality) { $ info = getimagesize ($ source_url); if ($ info ['mime'] == 'image / jpeg')$ image = imagecreatefromjpeg ($ source_url); elseif ($ info ['mime'] == 'image / gif')$ image = imagecreatefromgif ($ source_url); elseif ($ info ['mime'] == 'image / png')$ image = imagecreatefrompng ($ source_url); imagejpeg ($ image, $ destination_url, $ quality);return $ destination_url;} ?>
Online Image Compressors
Image compressor is a software that runs a certain algorithm for reducing file size and the highest image optimization. In most cases, you can choose whether you prefer lossless compression or not.
For small pictures and individual images, you can use a free online image compressor. But because it’s free, the features are limited. You’ll have to spend too much time trying to upload a picture because you are limited either by a certain number of images or the image size. Some free products require paid licenses to do the full-scale optimization. Once you purchase a license, you can perform a mass upload of images and process unlimited file sizes.
Conclusion
We’ve learned three ways of different image optimization and discussed how to reduce size of WordPress images. And the easiest one is to use a plugin. The plugin is free. You can schedule automatic optimization once and for all images. However, there are some downsides here. Compression stops with zero user activity. But it’s still easier than working with the code. If you are not a developer nor don’t know much about coding, keep in mind that all changes in the code can potentially damage the whole website. There’s one more option – online compressors. But would you like to pay for something you keep on doing manually? Even if it’s a paid image compressor, you’ll still have to upload tons of images manually.