What’s Wrong With .recentcomments Styles?
Each WordPress widget is connected to a certain class of CSS styles. When you create a website theme in WordPress, some properties (font size, italic, color, etc.) assign to Archives, Tags, or Categories. However, developers didn’t seem to care about changing .recentcomments styles in the Recent Comments widget. It means that you can’t get a website with the same styling everywhere, including comments. In this article, we’ll teach you how to remove .recentcomments. styles in WordPress.
How To Disable .recentcomments Styles In WordPress
The most obvious way is to remove the whole class connected to Recent Comments. There are two ways of removing the .recentcomments class in WordPress. The first one – to use the optimization plugin Clearfy. The second one is a classic way through the code, meaning manually.
Remove .recentcomments Styles in WordPress With Clearfy
The plugin automatically replaces the necessary values in order to remove .recentcomments styles in WordPress. Download the plugin, go to its settings and customize it for your needs.
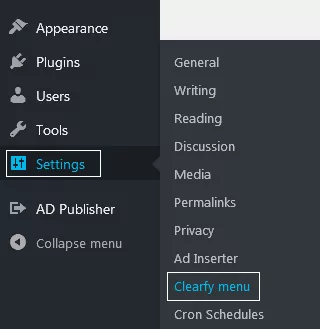
Open the admin dashboard. Go to Settings => Clearfy menu.

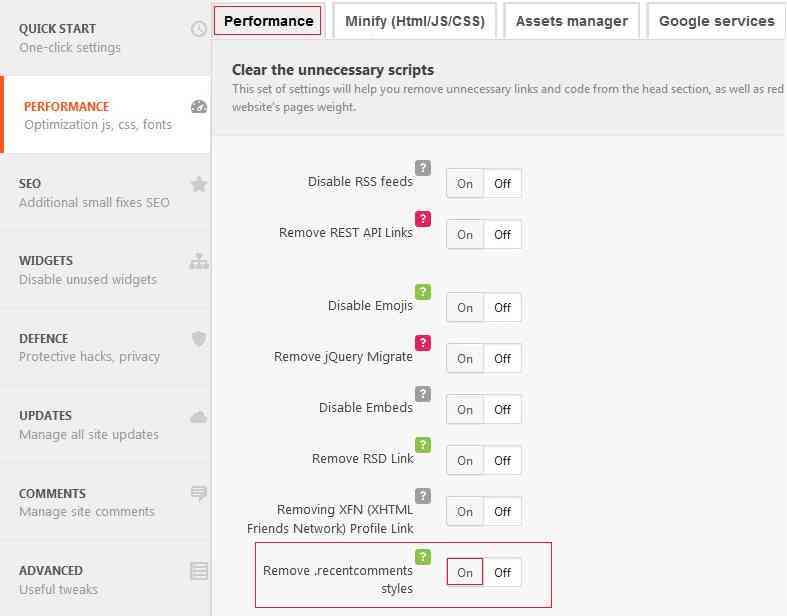
Now open Performance => Remove .recentcomments styles. Activate the feature by pressing ON.

In result, you can change CSS of the comments the same way you do with other widgets. No more unchangeable styles on your website!
Remove .recentcomments Styles in WordPress Manually
This time you’ll have to change the code to solve the issue. Here’s the code:
function wpplugins_remove_recentcomments() { global $wp_widget_factory; remove_action( 'wp_head', array( $wp_widget_factory->widgets['WP_Widget_Recent_Comments'], 'recent_comments_style' ) );}add_action('widgets_init', 'wpplugins_remove_recentcomments');
Enter this code to functions.php. You can find functions.php in the folder with your current WordPress theme.