What is emoji and where did they come from?

First of all, a bit of history.
When we were adding smiles on WordPress before, it used to look like this:

None of them was converted to anything. Later WordPress has added a special feature for converting text smiles to graphic icons – “Convert text smiles to images”.
In 2017, the unique event has happened – Apple added the “poop” icon to iPhone 10. It was a form of a joke, of course.
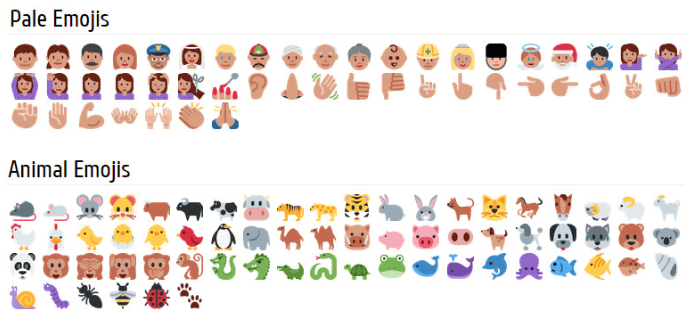
Then WordPress 4.2 added emoji support, so your website could show emojis even in case they were disabled in the browser. For example, in case of old Android versions with lack of emoji support. With disabled library of icons, they were displayed like this:

Now all modern browsers support emojis, even if they are disabled in WordPress. However, the visual picture will differ – you’ll see a monochrome icon, like in the example above.
How do emoji slow down your website?
So how come that emojis can harm your WordPress? The point is that emojis load in a separate file and generate one extra request with the size of at least 6 KB. And the code still runs even if emojis are disabled.
Knowing about that extra request and the fact that browsers do support emojis anyway, looks like, we can disable local emojis and save consumption of resources.
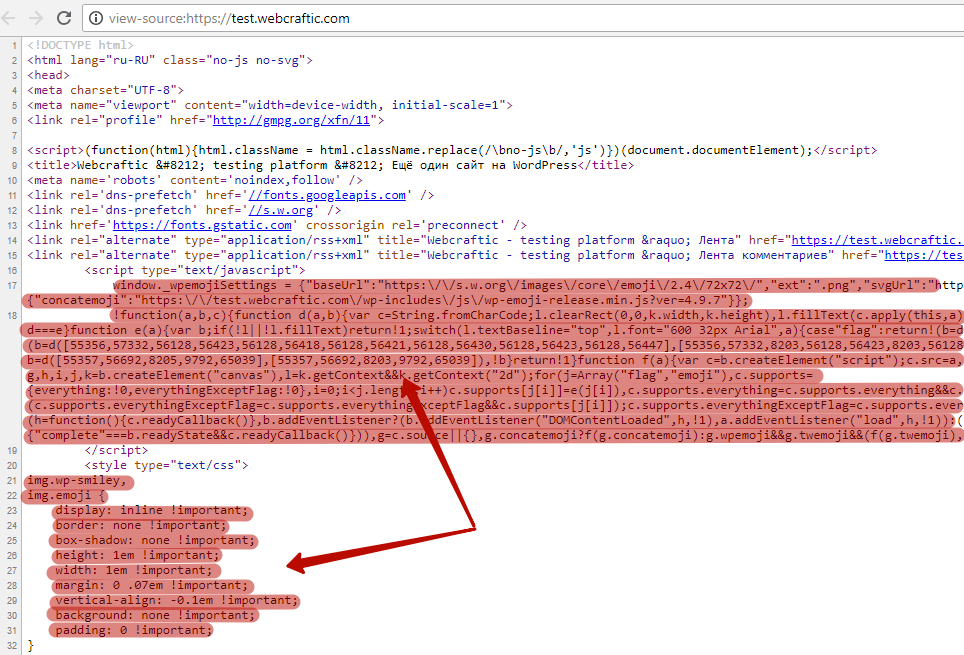
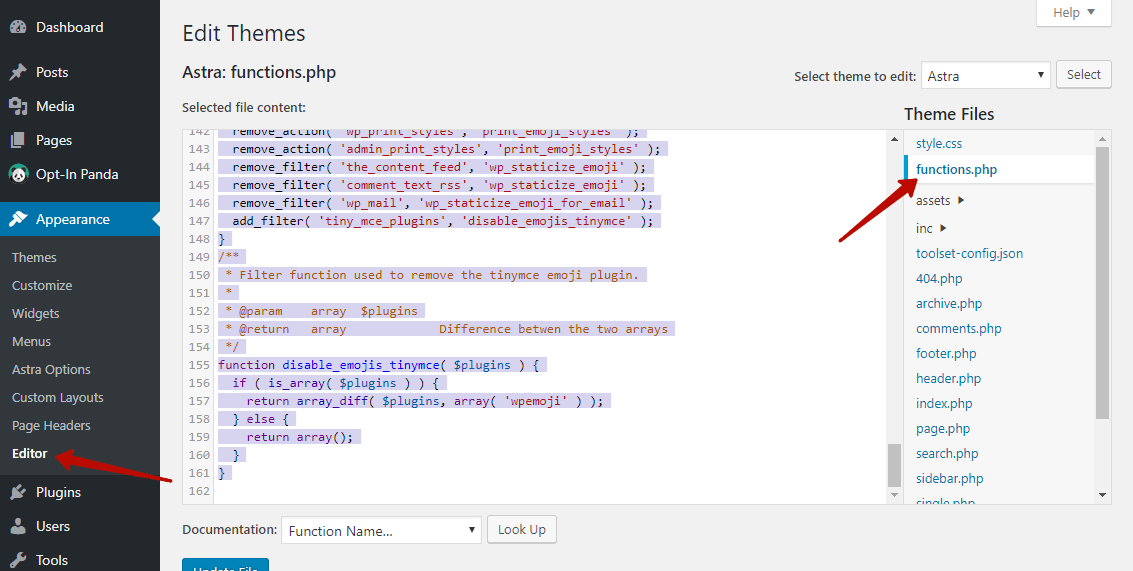
How does the code with emojis look like? You can easily find it in here by pressing “Ctrl + F” and typing “Emoji”:

Estimating page performance before disabling emojis
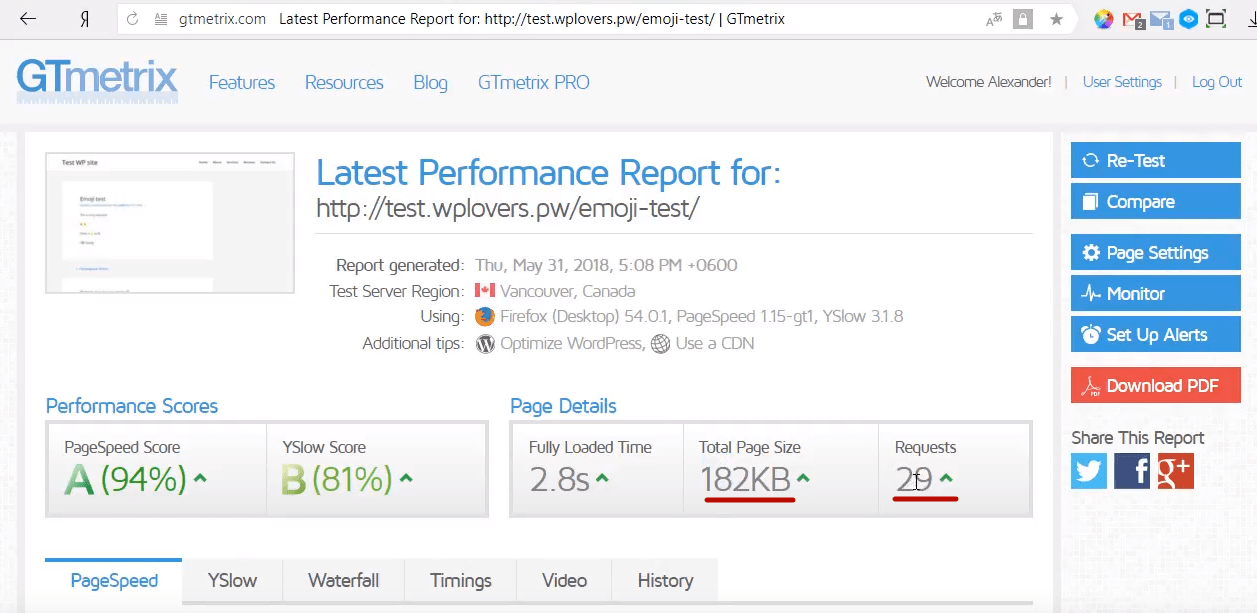
Let’s measure the performance of our test page using GTmetrix. Let’s check the result before disabling emoji:

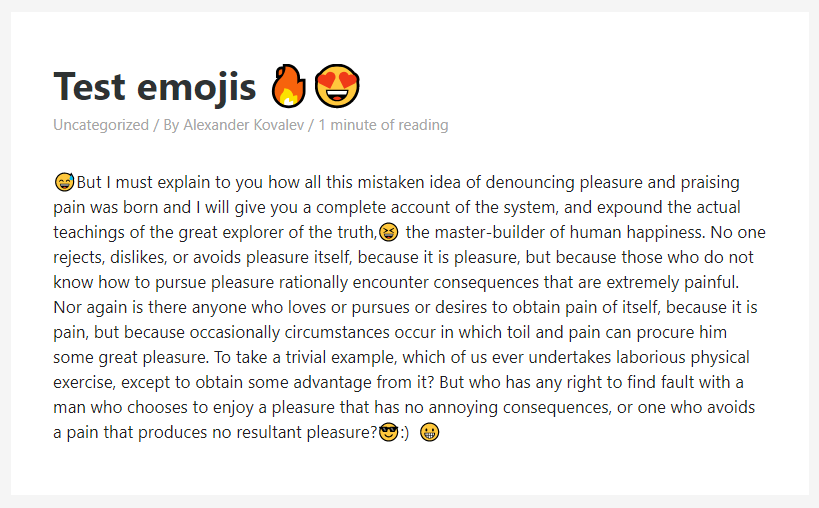
Our page from here looks like this:

Estimating page performance after disabling emojis
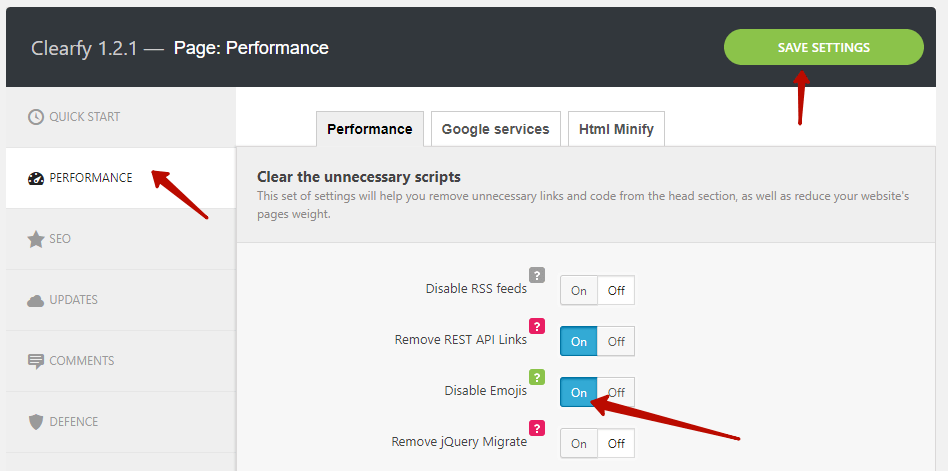
We will use free Clearfy plugin to disable emoji. Activate the Clearfy plugin, go to Settings => Clearfy menu => Performance. Check “Disable emoji” and click Save.

Now emojis look differently – depends on the browser settings. This means that users will see the limited set of emojis supported by the browser.

Press Ctrl+U and try to find emoji code by Ctrl+F. This time you’ll see only the page title and Clearfy options. Emojis are disabled.
Now let’s repeat the test. Press “Retest” to check the changes.
The results are the following:

The page with emoji icons weights 196 KB with 35 requests. With disabled emojis, the same page weights 182 KB and gives you 29 requests.
The amount of requests has ceased on 6 points: 1 request per one icon.
There’s nothing significant in the particular case, but in terms of general website optimization such steps could really “lighten” your page.
You should definitely disable emoji, especially if your website is not a blog or you don’t use these icons.
Truth be told, even if you have a blog, you can still disable emojis, as they will be displayed in the browser.
How to disable emoji without a plugin?
What should you do in case you don’t want to disable emoji via the plugin? In this case, you can use the code bellow.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove Emoji in WordPress automatically CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
Adding code to the function.php file
To disable Emojis in WordPress, put this code snippet into your functions.php file:

Adding code through the PHP code snippets plugin
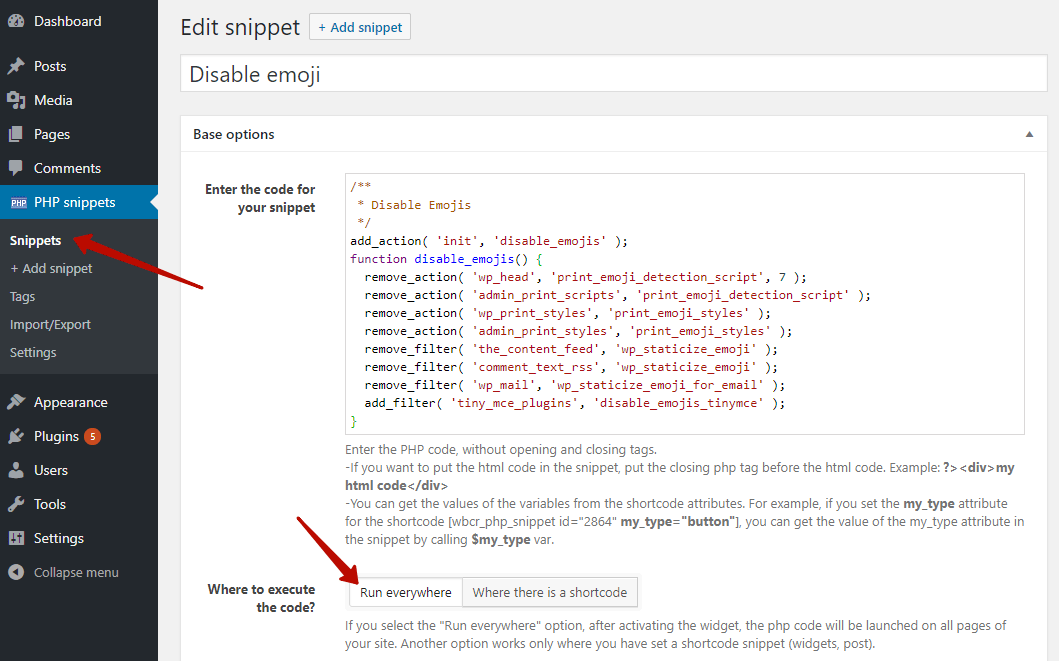
Also if you don’t want to modify the theme, you can use the PHP Code Snippets (Insert PHP) plugin.
Install the plugin, go to menu, where you’ll see a new parameter named “Snippets”. Click on “Add new”, copy the same code from our website and add it to this window:

Assign the name. Select the option “Launch everywhere”. Save the changes and activate the feature.
Of course, the decision of the tools to use is up to you, but keep in mind that Clearfy has plenty of other useful features, such as performance improvement, promotion, security and general WordPress optimization.