Customers won’t wait. WooCommerce Optimization is a must have as it guarantees a fast load of pages. This way visitors feel comfortable while browsing the website and ordering goods. Demand-oriented approach became the common way of handling business. Not everyone is ready to wait in the queue in grocery shops. Needless to say, none is willing to waste extra time completing the online order. A potential customer would rather leave the slow website and make a purchase at the competitor’s store.
Usability research showed that half of all customers are willing to wait two seconds to open the page. If the waiting time extends to three seconds, 4 of 5 users leave the website immediately. At the same time, any second of waiting for the page to load reduces conversion by 7%. Let’s assume that your online store sells goods for $100,000 daily. So one-second delay in page load costs you $2.5 million loss profit yearly.
To avoid such losses, you need WooCommerce optimization. This will help you to create a fast and effective website. In this article, we’ll discuss how to come up with an effective WooCommerce optimization strategy that will increase the website performance and guarantee the fast page load.
How large your store is?
Size matters, when it comes to online stores. The total size of the website (including HTML, JavaScript, CSS files, and images) can slow down the page speed. So if the product page is too heavy customers have to wait until media files load is complete. Otherwise, they are not able to see the goods and make a purchase.
You can use Pingdom and GTmetrix to check your website size and the page speed. These resources analyze your website for free. And you get a performance score in 100-grade scale, including statistics on page load time, website size and the number of requests from the server. In result, you have an understanding of what exactly slows down the website and how to optimize WooCommerce.
Use CDN
CDN solves the problem caused by the physical distance between internet customers and a server. Imagine this: a user opens a website, and a server is located in the same country/region/city. Data loads faster. And the opposite effect occurs if the server is located far away from users. That’s why if you have many customers worldwide, you should purchase a high-quality CDN in the country of users’ origin.
The CDN technology stores file copies of your website on different servers across the globe. So when a user visits your store, his browser loads the website copy from the closest server. This means less time waiting.
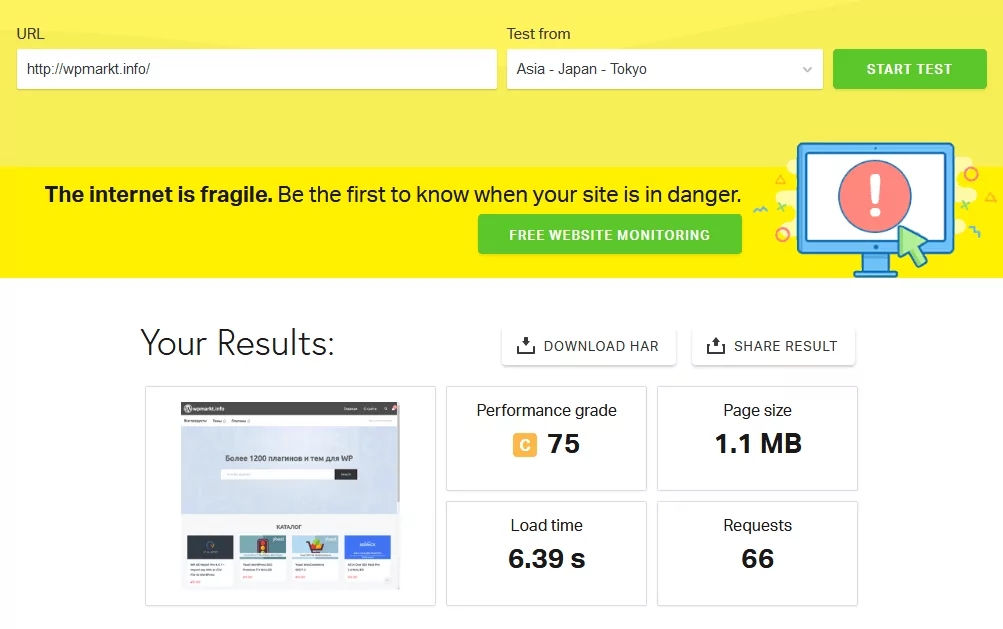
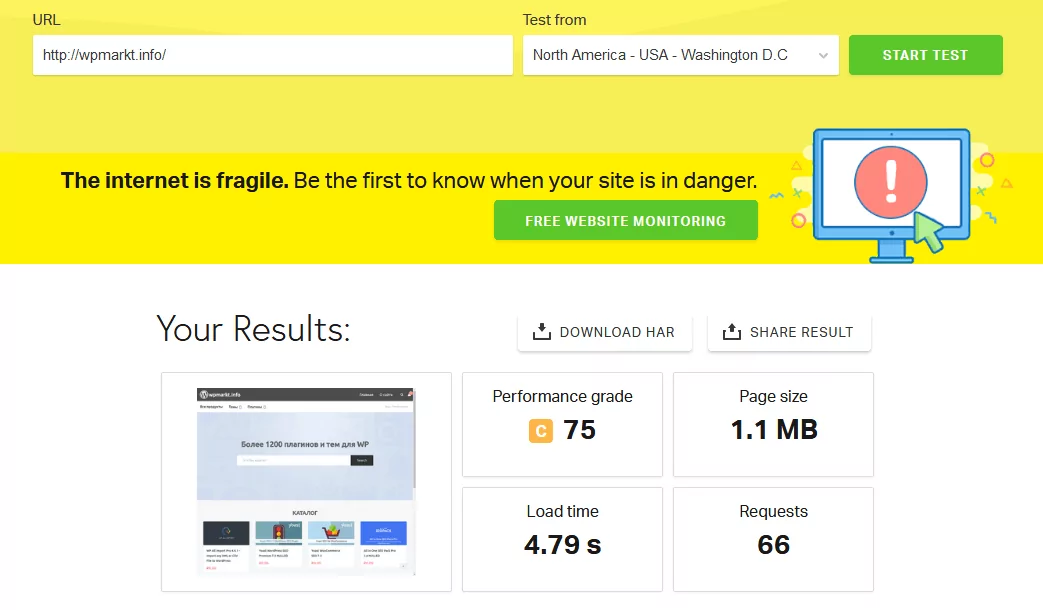
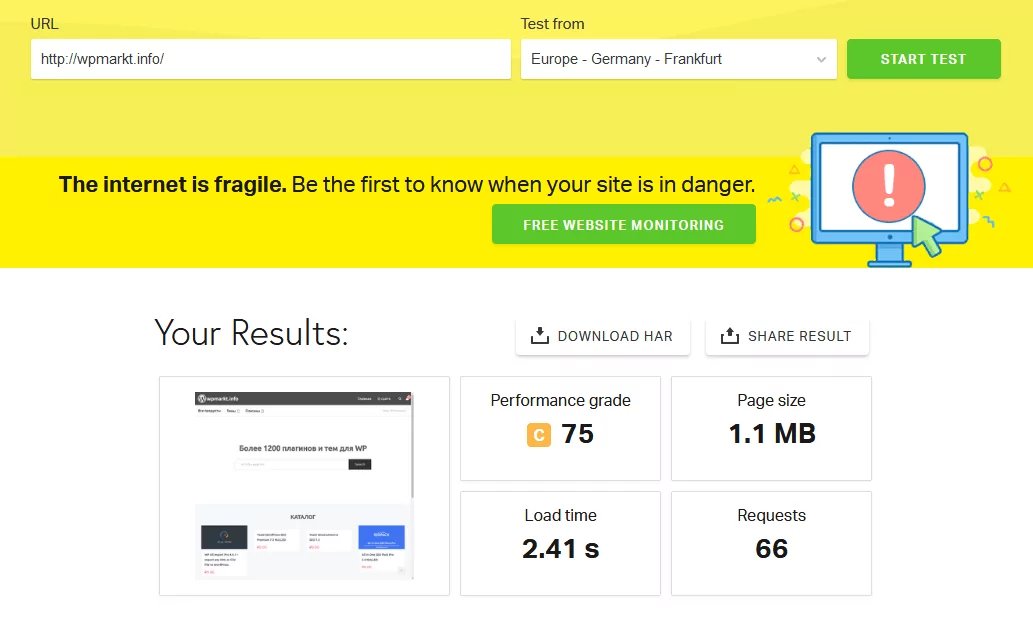
Here’s a visual example of how the geographical distance of servers affects user experience. We used Pingdom to study an online store from different geo locations (Asia, North America, and Europe).
# 1 – Asia. The worst result in load time was for customers from Japan. They had to wait up to 7 seconds. And this was a 100% failure.

# 2 – North America users. They had to wait for 5 seconds. This was unacceptable as well.

# 3 – Europe. It took 2.41 seconds for the average European to open the page. Twice faster than for US users. It meant that the online store server located closer to Europe than to the US or Asia.
Conclusion: if the majority of customers are not European, you will need CDN.

Giant CDN services, such as Cloudflare, have hundreds of data processing centers worldwide. That’s why their content delivery services are very effective. But before diving into CDN technologies, you need to determine the target group of users with the waiting problem.
Scripts & Styles Manager Setup
Some WooCommerce features are used on certain website pages (for example, product page). However, the plugin installs scripts & styles on all pages, and that affects page load. Dozens of plugins work this way.
However, the free plugin Clearfy optimizes the website by solving one of the most important and speed-related problems – excessive load caused by CSS and JavaScript (JS) files.
You can check that easily. Open any page, press Ctrl+U and find WooCommerce in the source code. You’ll see that the plugin loads extra scripts on the page.
Analysis of the home page’s load speed shows files and additional services that load every time someone accesses the website.
WooCommerce Optimization
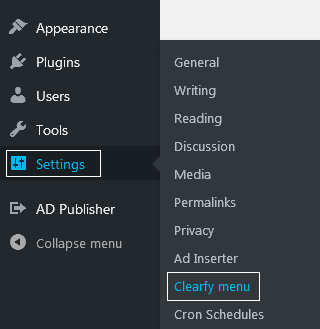
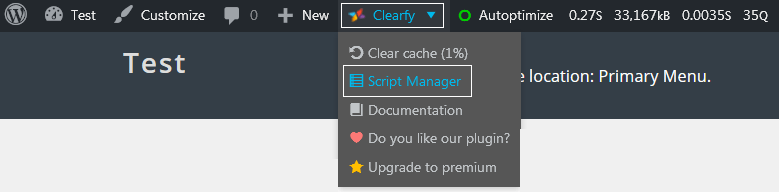
Install and activate the free Clearfy plugin. Go to the plugin menu:

For the further steps, you’ll need Script manager. It is active by default.
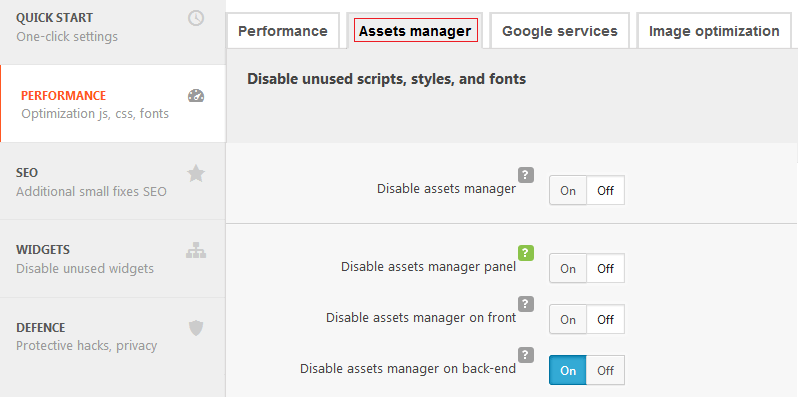
However, if Script manager is disabled, go to Performance => Assets manager. Make sure to set up the following:

Disable unwanted scripts, styles, and fonts. You can see a list of all loaded scripts, styles and fonts for the current page from the admin bar => Script Manager.

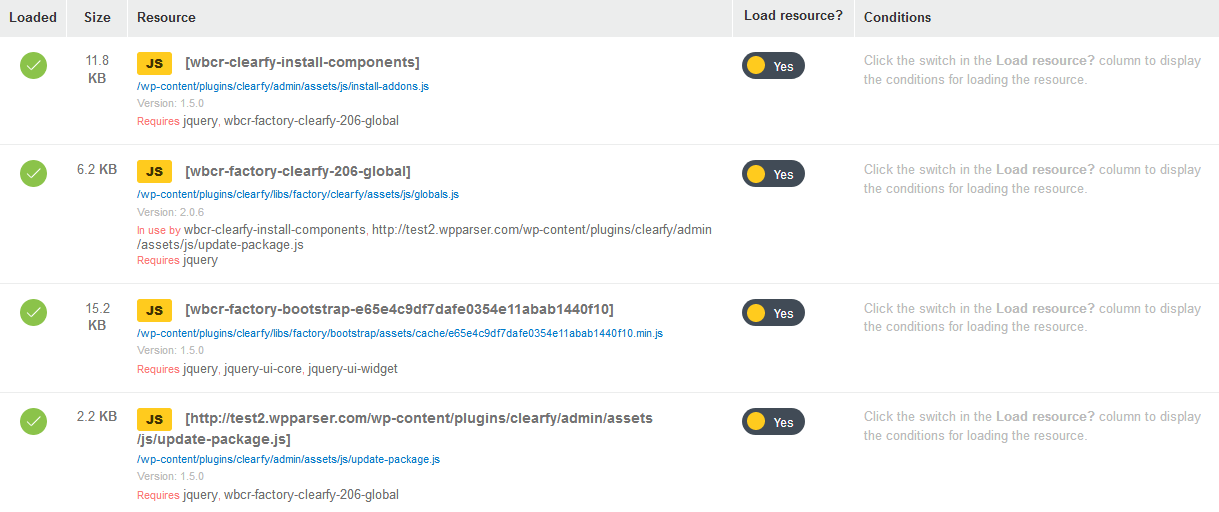
If you think that you don’t need any resources, feel free to disable them individually. Use Script Manager carefully. Otherwise, it can slow down the website and cause errors. We recommend using a local server to test this feature.

You can enable/disable CSS or JS files in posts, custom posts or pages. Don’t be afraid to test how scripts work on the local hosting or test website. However, if you use a real environment, blocking essential system files can damage the website. If you are not sure what a certain file does, click the link above its title and read developer notes with the plugin description. Once you understand what plugin does, you can easily enable or disable scripts & styles.
Use a High-Quality Hosting
The majority of online stores start with cheap hosting. It is logical because your website is not going to be flooded with traffic at first. So starting with an expensive virtual server is pointless. As the online store grows and traffic increases, the website meets excessive load. It is time when you think of switching to a more expensive plan and more powerful hosting.
Analyze the load time every month. This way you’ll be able to react promptly and change a hosting or a plan. Search for the plan with larger storage space and faster loading speed.
WooCommerce Optimization and Image Compression in WordPress
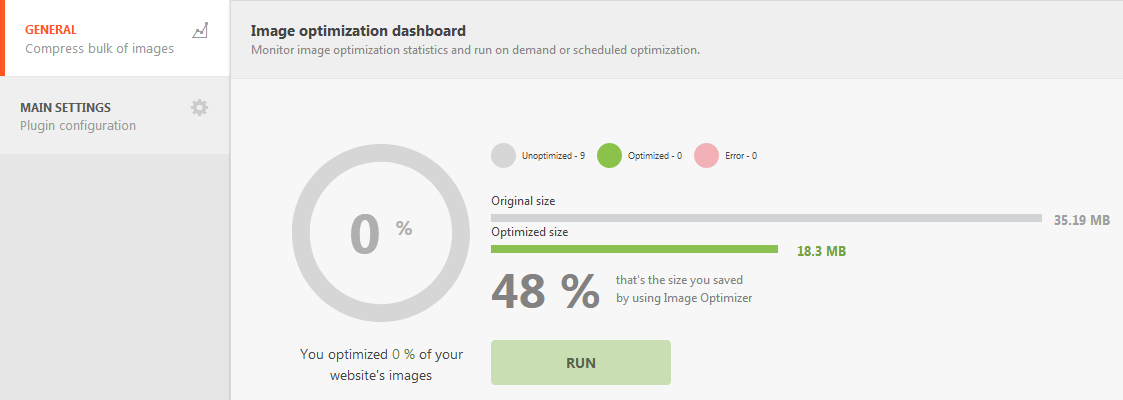
Directories of quality online stores contain thousands of images. And the image size affects the website performance. That’s why images should be compressed without the quality loss. If you don’t have time for individual image optimization, optimize WooCommerce images in bulk automatically. Robin image optimizer can do this for you. Download and activate the plugin.
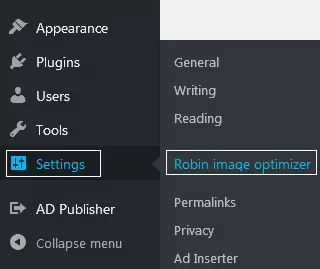
Go to Settings => Robin image optimizer.

You’ll see two sections: General and Main Settings. Configure both following the steps provided.

Click here to read more about Robin image optimizer.
Check the Updates
If you don’t update WordPress, WooCommerce and all the necessary extensions in time, you’ll probably miss performance improvements. Developers enhance features, including speed and performance, in each WooCommerce release.
Having the latest versions of the software and extensions will protect the website from known security breaches and vulnerabilities that can harm your store. If you use old WooCommerce version and outdated WordPress extensions, it’s a perfect time for the upgrade. Our developers can teach you how to configure WordPress automatic updates.
Conclusion
We went through TOP-5 tips to speed up online stores in WordPress. If your website needs WooCommerce optimization, do it now. Start with Assets manager and image optimization. You should consider purchasing a high-quality hosting and CDN. Make sure to automate updates of the platform and extensions, as developers change/fix different bugs regularly. Our tips prove that in order to improve the website metrics and attract new customers, it’s not necessary to pay for expensive optimization services. Better start with website optimization on your own.