Contact Form 7 is one of the most popular plugin for creating feedback forms for WordPress. Pretty often, users can face some limitations when working with it. NOTE: if you have contact forms on each page of the website, then feel free to skip this tutorial. However, you may be also have some pages without CF7, so read all and optimize your website.
Why you should optimize Contact Form 7
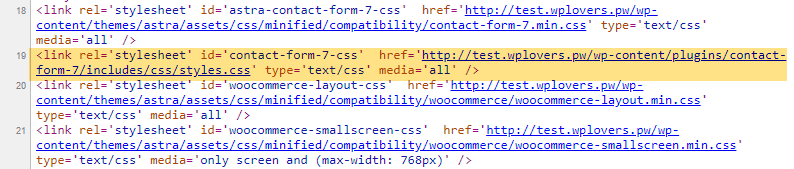
Unfortunately, there is one big issue in the plugin: when you create a website (for example, multipage website) and decide to place the contact information on one page only, Contact Form 7 still loads its scripts & styles on each page. You can check it by pressing Сtrl+U on the page and searching for Contact Form 7 in the source code. You’ll see that Contact Form 7 loads style.css on the main page:

And it loads the includes/script/js script too.
![]()
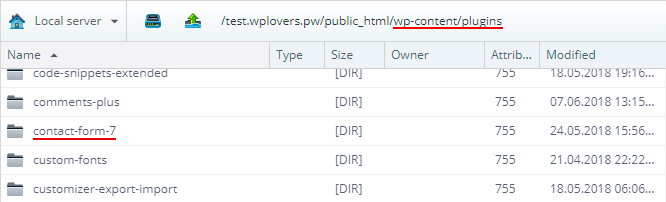
However, you won’t find any contact form on the front page. Let’s take a look what’s wrong with it. Open the hosting file manager and find Contact Form 7:

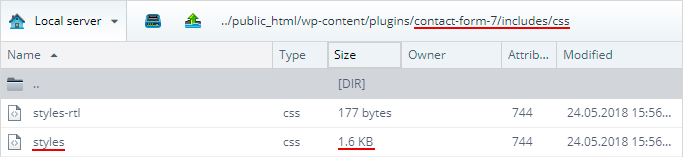
Go to the Includes folder -> css and find style.css with the file size of 1,6 KB:

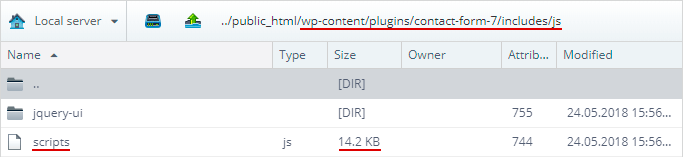
The script file in the js folder has a size of 14.2 KB.

Turns out, that each page sends 2 requests for loading the script to the frontend. It means that these scripts & styles load each time a user opens your website.
Some users has caching/compression plugins (for example, Autoptimize, WP fastest cache, W3 total cache), allowing to merge and compress scripts. However, the resultant file (merged and compressed) will be on 16 kb more because it will contain the Contact Form 7 scripts and styles.
Contact Form 7 optimization is extremely necessary, especially when it comes to multipage websites using forms on one page only. Optimization of the single-page (landing pages) websites is not needed.
You should optimize contact form 7 if you’re use it on the only one page (ex. Contacts).
Contact Form 7 GTmetrix test before optimization
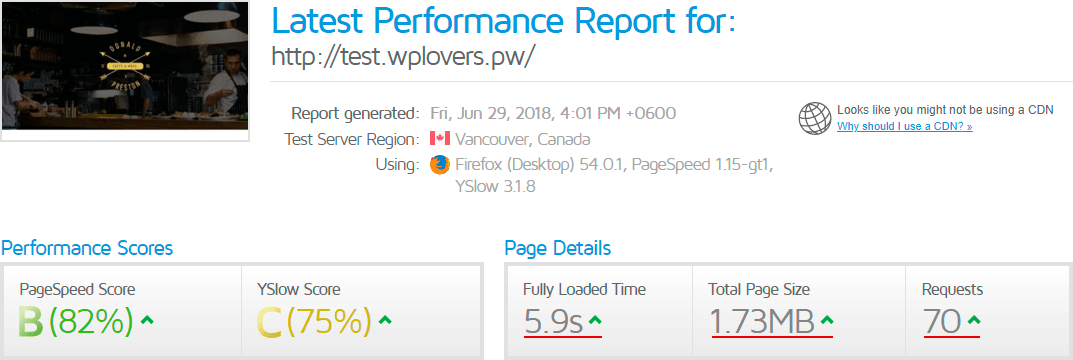
First of all, let’s take a look before test result. Copy the link and go to the GTmetrix service, paste and click Analyze. The results are here:

5.9 seconds loading, 1.73 mb page size and 70 requests.
How to optimize Contact Form 7 using our Clearfy plugin
Clearfy provides not just the Contact Form 7 optimization, but many other great features as well. So look and feel them too because they are pretty. However, this article is about the Contact Form 7 optimization =)
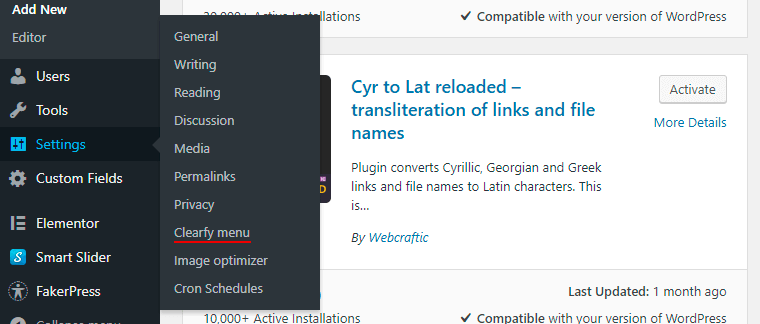
Install, activate the Clearfy plugin for free and go to its settings:

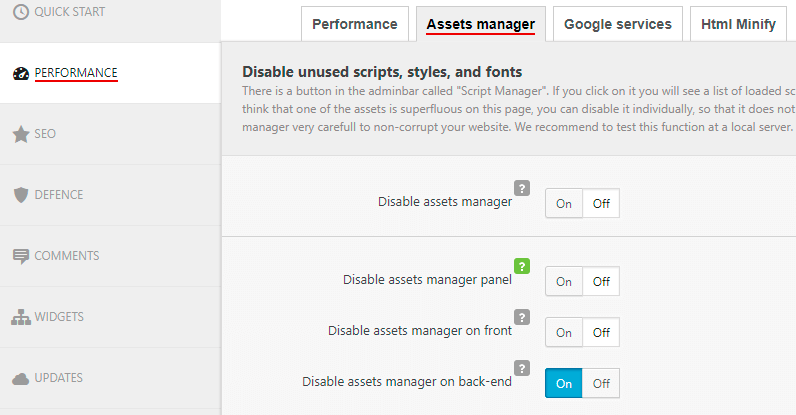
Clearfy’s script manager is active by default. In case this doesn’t happen, go to Performance -> Script manager and make sure your settings are pretty much the same as the following:

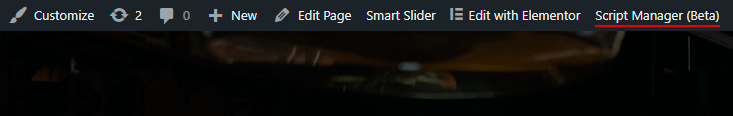
If settings are alright, you should go to the page with contact form (ex. Contacts). There is a link to Assets manager, at the top admin bar:

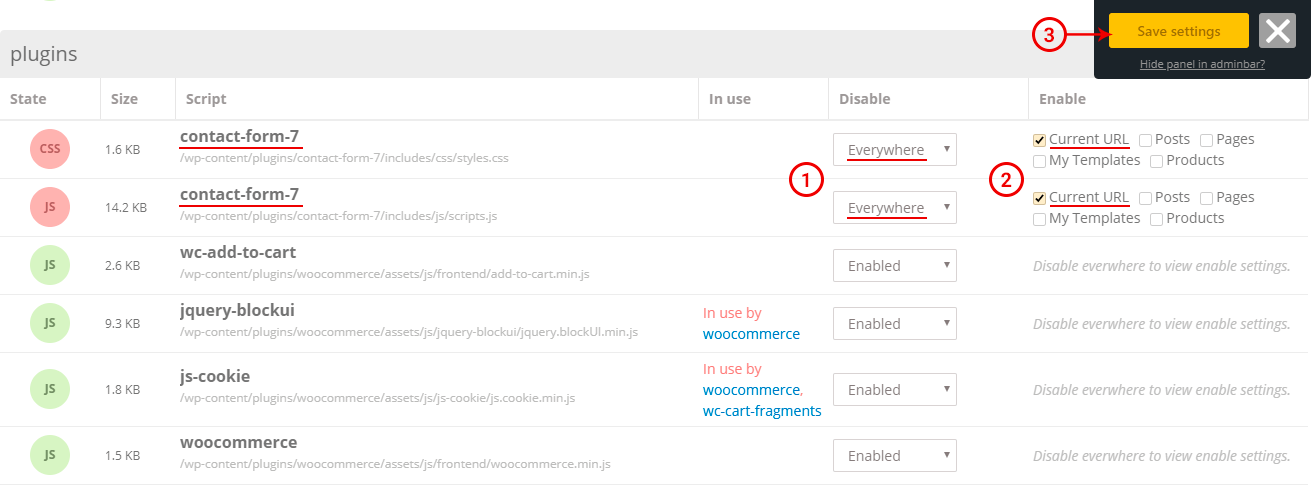
Go to Script manager and search for the Contact Form 7 scripts & styles. Find the necessary script and at the “Disable” column chose “Everywhere” then check the “Current URL” at the Enable column. Repeat the same for the necessary styles. This way we’ve managed to disable loading of scripts & styles on the whole website, except the current page (page with contact information):

Save settings and leave Script manager by clicking grey close button.
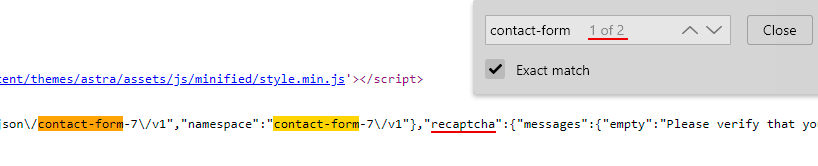
Now let’s make sure everything works the way we wanted. Go to the front page, press Ctrl+U and search for Contact Form 7 using Ctrl+F:
 We can only see the Contact Form 7 and reCaptcha API strings but not the scripts and styles.
We can only see the Contact Form 7 and reCaptcha API strings but not the scripts and styles.
GTmetrix test results after CF7 optimization
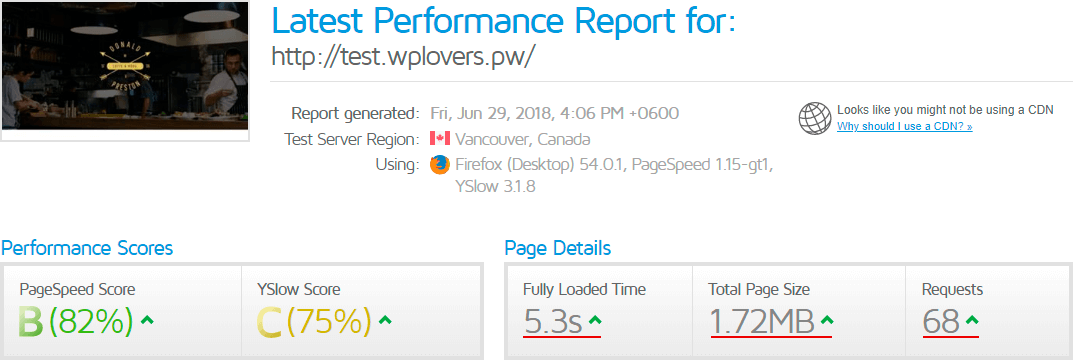
Now let’s test the changes with GTmetrix. Scroll-click on Re-Test. The results are the following:

The page size was 1,73 MB, now it’s 1,72. The amount of requests was 70, and now is 68 (decreased due to disabling styles & scripts file).
Clearfy Assets Manager can optimize anything
The Clearfy optimization options are not limited by only Contact Form 7. For example, some plugins can load several Google fonts or FontAwesome icons at once. If you see several lines like these in Script manager, feel free to disable one of them. Most likely, it won’t affect your website at all.
IMPORTANT: if you don’t want to damage your website, then, please, use Script manager very carefully. You can optimizе Contact Form 7 using the examples above, but in case of other plugins’ and themes’ optimization, you should try it on the test site at first. Also you can create a backup of database and all files before any actions with WordPress Asset management.
Another optimization way for minimalists
If you don’t need all of the Clearfy’s optimization features, you can get our separate WordPress Asset management plugin. It implements only the Script manager, and doesn’t have any other features.

Conclusion
As you can see, everything must be optimized, even so popular plugin as the Contact Form 7 too. Also you can optimize any assets for any plugins and themes. For example, you can disable external assets and re-connect them locally to improve GTmetrix, Google page speed insights and Pingdom indicators. Enjoy using our Assets manager and feel free to write questions or suggestions if you need. For optimize css delivery wordpress, download plugin Clearfy.
See you!